
Сегодня в инете нашел скрипт увеличения изображения, поработал с ним, перевел на русский,
Немного по изменял его ну так мелочи всякие, и подогнал под Ucoz.
Изменил под дизайн Up-Rise, вы так же его с легкостью сделаете.
Скрипт легкий, гибкий, не требует ничего лишнего
Работает очень быстро, и эффектно !
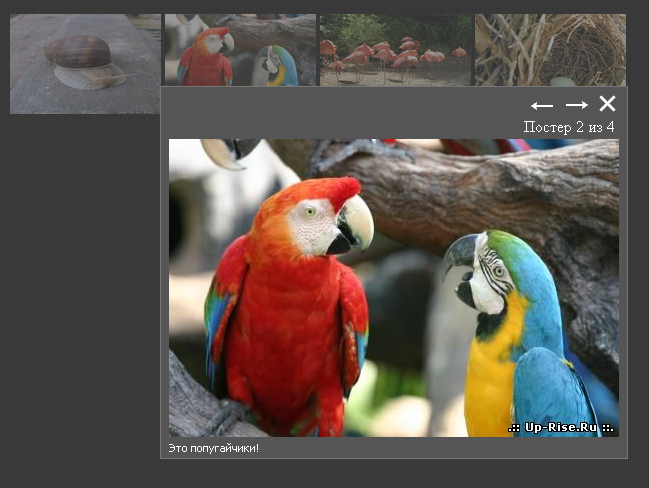
Смотрите сами.
jsImageBox - компактный и несложный в подключении скрипт, который позволяет показывать увеличенные изображения во всплывающем блоке. Код скрипта занимает всего 9кб. Для его работы на страницу нужно подключить только один js файл. Скрипт написан без использования сторонних фреймворков и библиотек, поэтому не должен вызвать конфликтов при подключении на сайты
Подключаем в те страницы где хотим видеть увеличение таким образом :
Code
<script type="text/javascript" src="http://doza-cs.at.ua/js/jsibox_basic.js"></script>
Далее вот код изображения для увеличения написан под галерею, все изображения можно переключать!
Code
<a href="http://cs-fanplay.ru/cs/5_cs2.1.jpg" rel="rr" onclick="return jsiBoxOpen(this)" title="Изображение 1 DoZa-Cs.at.ua(CS 1.6)">
<img src="http://cs-fanplay.ru/cs/5_cs2.1.jpg" width="151" height="100" alt="Титл" /></a>
<a href="http://cs-fanplay.ru/cs/5_cs2.jpg" rel="rr" onclick="return jsiBoxOpen(this)" title="Изображение 2 DoZa-Cs.at.ua(CS 1.6)">
<img src="http://cs-fanplay.ru/cs/5_cs2.jpg" width="151" height="100" alt="Титл" /></a>
<a href="http://cs-fanplay.ru/cs/5_cs.jpg" rel="rr" onclick="return jsiBoxOpen(this)" title="Изображение 3 DoZa-Cs.at.ua(CS 1.6)">
<img src="http://cs-fanplay.ru/cs/5_cs.jpg" width="151" height="100" alt="Титл" /></a>
<a href="http://cs-fanplay.ru/cs/5_cs1.jpg" rel="rr" onclick="return jsiBoxOpen(this)" title="Изображение 4 DoZa-Cs.at.ua(CS 1.6)">
<img src="http://cs-fanplay.ru/cs/5_cs1.jpg" width="151" height="100" alt="Титл" /></a>
Для открытия изображений в боксе в ссылки нужно добавить параметры:
onclick="return jsiBoxOpen(this)" - обязательный параметр для того чтобы бокс запустился.
rel="gallery_name" - необязательный параметр для организации галлереи.
gallery_name - любое название. Сссылки на изображения с одинаковым gallery_name группируются в одну галлерею.
title="Название" - необязательный параметр.
Этот параметр можно добавить для того чтобы отображать название или описание изображения.
Для изменения внешнего вида jsImageBox, можно поэкспериментировать с настройками, которые находятся в начале файла jsibox_basic.js
Quote
var jsiBox = {
// НАСТРОЙКИ //
boxBorderColor : '#727272', // Цвет границы бокса
boxBorderWidth : '1px', // Толщина границы бокса
boxBgColor : '#484848', // Цвет фона бокса
imgBgColor : '#fff', // Цвет подложки изображения
overlayColor : '#fff', // Цвет затемнения страницы
nextArrow : '→', // Следующее изображение
prevArrow : '←', // Предыдущее изображение
closeSymbol : '×', // Значок закрытия бокса
statusString : 'Изображение [num] из [total]', // Строка описания текущего соcтояния
selfDir : '' // Путь к каталогу кода бокса, если пустая строка то скрипт попробует автоматически вычислить путь
};