Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Главная »
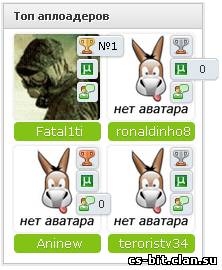
2012 » Октябрь » 12 » Красивый информер "Топ пользователей" для ucoz
08:26
Красивый информер "Топ пользователей" для ucoz
Code
</div></div></div>
Code
$MYINF_1$
Категория: Скрипты |
Просмотров: 324 |
Добавил: Aninew
| Рейтинг: 0.0 /0
Добавлять комментарии могут только зарегистрированные пользователи.
[
Регистрация |
Вход ]
Рекомендуем
Наш сайт адаптирован под браузер Mozilla Firefox Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
Профиль
Гость, мы рады вас видеть. Пожалуйста зарегистрируйтесь или авторизуйтесь!
(PRO)[VIRUS]
Победы(184) Поражения(14) Ничьи(2)
Сервер клана
192.168.100.14:27015
Наши партнёры
MAKESERVER
CSDS
AMXser
Megaline
StrongServer
Наша кнопка
Мы будем вам признательны, если вы разместите нашу кнопку у себя на сайте.
Рейтинг
<a target="_top" href="http://top.mail.ru/jump?from=2004786">
<img src="http://d7.c9.be.a1.top.mail.ru/counter?js=na;id=2004786;t=135"
height="40" width="88" border="0" alt="Рейтинг@Mail.ru"></a>



 192.168.100.14:27015
192.168.100.14:27015